Node-RED で Selenium を使った Web スクレイピングを試す

link です。
Web スクレイピングを自動で行う方法として Beautiful Soup や Octoparse などが存在します。
今回は Node-RED 上で Selenium を利用できるノードを導入して Web スクレイピングをする方法を紹介します。
想定環境
- Windows 10 以降
- Docker 4
- Node-RED 3 以降
- Selenium 4.6.0
Selenium とは
Seleniumはブラウザー自動化を可能にし、それを支えるツール群とライブラリー群プロジェクトです。
Selenium とは画面のテストを自動化し実行することを可能にするツールです。
メリット
Selenium はブラウザ操作に特化しているので習得のための難易度が比較的低いことやさまざまな言語に対応しているという特徴があります。
主な対応言語として Java, JavaScript, Python などが挙げられます。
デメリット
ブラウザ操作しかできないため、 Windows アプリケーションをスクレイピングするといったことはできません。
また、 UI に少しでも変更があると、作成した自動操作が正常に働かなくなることがあります。
そのため、メンテナンスに手間がかかります。
Node-RED と Selenium のコンテナーを作成
今回は簡単に導入可能な Docker イメージを利用して Node-RED と Selenium のコンテナーを作成します。
Node-Red と Selenium 用のネットワーク作成
ただコンテナーを作っただけでは IP アドレスが固定化されず、再起動などで Node-RED から Selenium へ接続できなくなることがあります。
ですので、まずは Node-Red と Selenium 用のネットワークを作成して DNS による名前解決ができるようにします。
以下のコマンドを実行します。
docker network create -d bridge node-red-seleniumNode-RED のコンテナー作成
以下のコマンドを実行します。
docker run -itd --network=node-red-selenium -p 1880:1880 -v node_red_data:/data --name mynodered nodered/node-redlocalhost:1880 にアクセスして以下の画像のような画面が表示されれば OK です。
Selenium のコンテナー作成
以下のコマンドを実行します。
docker run -itd --network=node-red-selenium -p 4444:4444 -p 7900:7900 --shm-size="2g" --name selenium-hub selenium/standalone-firefox:4.6.0-20221104--name オプションで指定している selenium-hub がコンテナー名になります。
localhost:7900 にアクセスして以下の画像のような画面が表示されれば OK です。
こちらは Selenium の動作を確認できる noVNC の画面です。
初期パスワードは secret に設定されています。
Node-RED に webdriver ノードをインストール
Node-RED に webdriver ノードをインストールします。
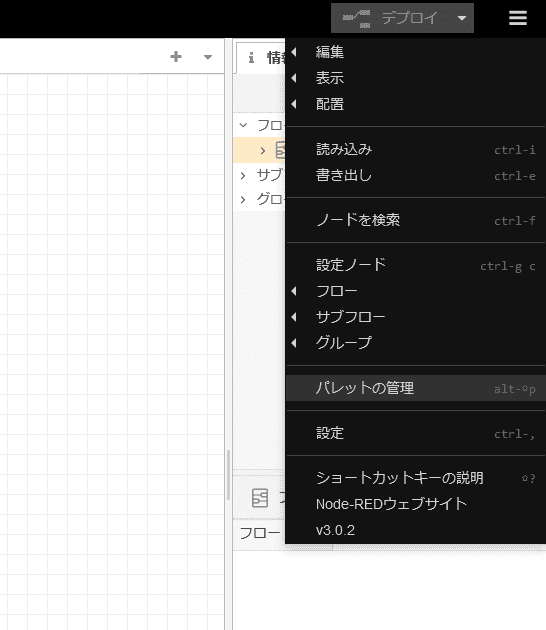
右上のメニューからパレットの管理を選択します。
ノードを追加タブを選択して node-red-contrib-simple-webdriver を検索して、ノードを追加します。
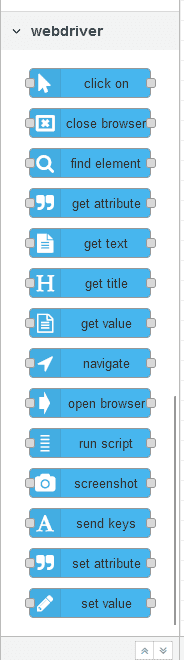
ノードの追加に成功すると以下のノード一式がパレットに追加されます。
Web スクレイピングをさせてみる
さっそく Web スクレイピングをさせてみましょう。
今回は Mseeeen のトップページの標語「Beyond our knowledge」を取得してみます。
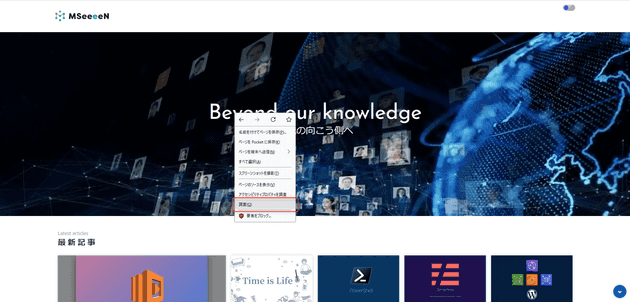
まず、取得する要素を指定するため、 DOM を確認します。
取得する要素の上で右クリック → 調査を選択します。
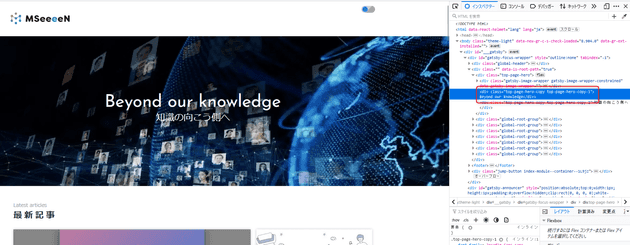
取得する要素を特定できるもの、ここでは class 名を確認します。
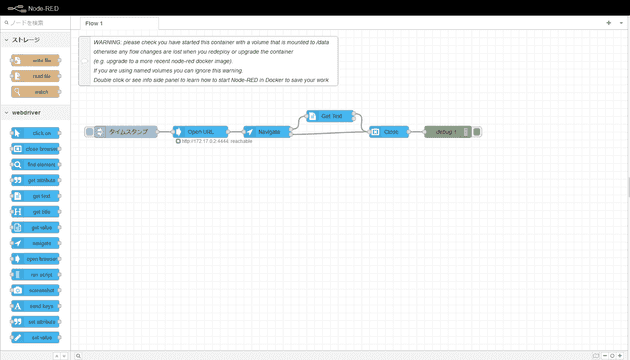
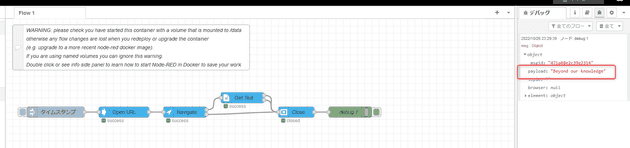
続いて、ノードを以下の画像のように設置します。
その後、各ノードの設定を以下のようにします。
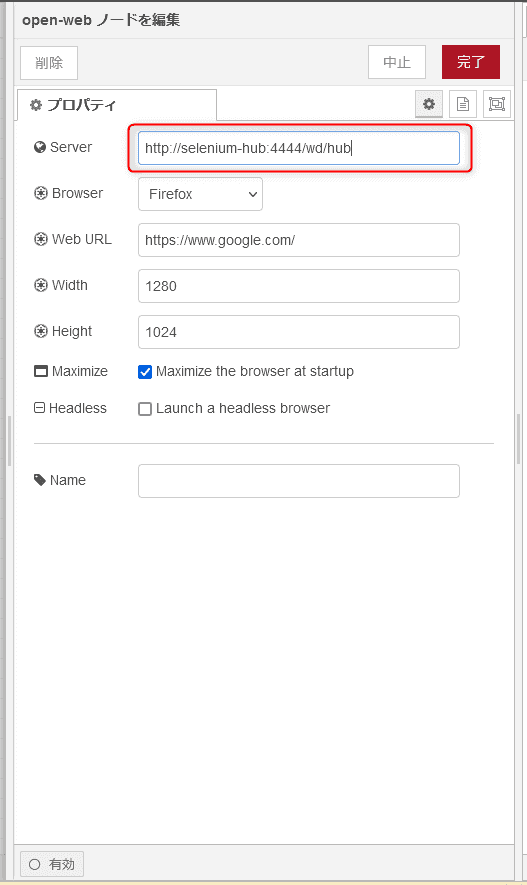
open browser- ブラウザを開きます
- 同一のネットワーク内であれば、コンテナー名をドメイン名として扱うことができます
- 今回はコンテナー名を
selenium-hubにしているため、serverはhttp://selenium-hub:4444/wd/hubを入力します。今回は同じネットワークに所属させているため、コンテナーどうしは名前解決が可能です
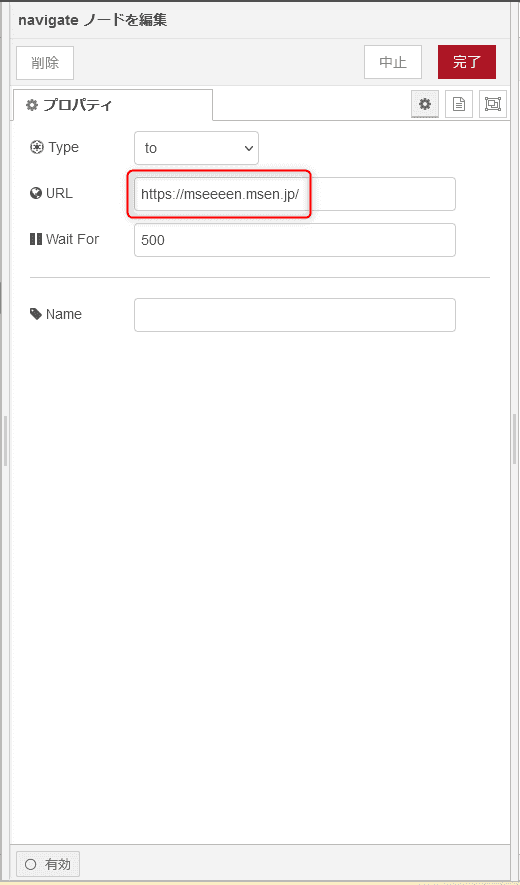
navigate- 指定したページに遷移します
- ここでは
https://mseeeen.msen.jp/を指定します
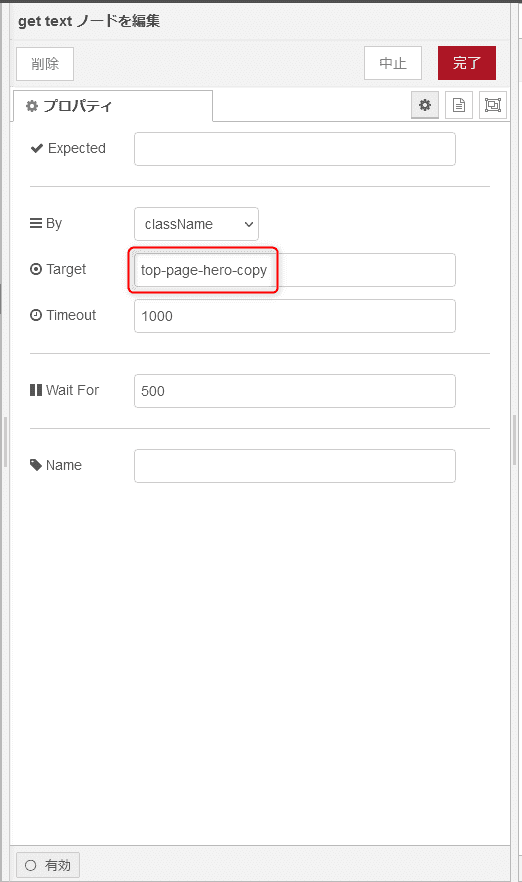
get text- 指定した要素の文字列を取得します
ByをclassNameに、Targetに確認したclass名を入力します
inject ノードをクリックして動作させます。
しばらくすると以下の画像のようにメッセージが表示され、取得したテキストが payload に保存されていることがわかります。
取得したテキストは Node-RED 上の change ノードや function ノードなどにそのまま流せるので、そこで加工したり、ファイルに出力したりできます。
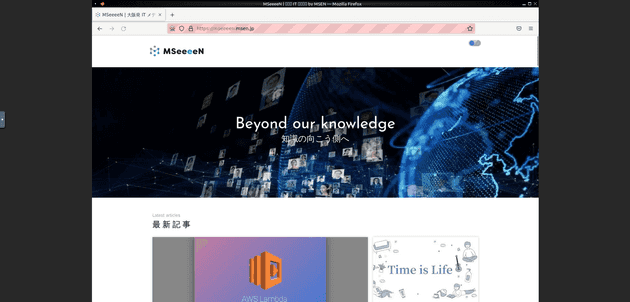
ちなみに取得中は以下の画像のように noVNC でブラウザが動いていることがわかります。
参考サイト
- Seleniumブラウザー自動化プロジェクト | Selenium
- Dockerで実行する : Node-RED日本ユーザ会
- SeleniumHQ/docker-selenium: Docker images for Selenium Grid
- docker network create — Docker-docs-ja 20.10 ドキュメント
まとめ
今回はNode-RED で Web スクレイピングをする方法を紹介しました。
Node-RED 上であれば Web スクレイピングの手順が容易に可視化できるため、ぜひ活用してみてください。
それではまた、別の記事でお会いしましょう。